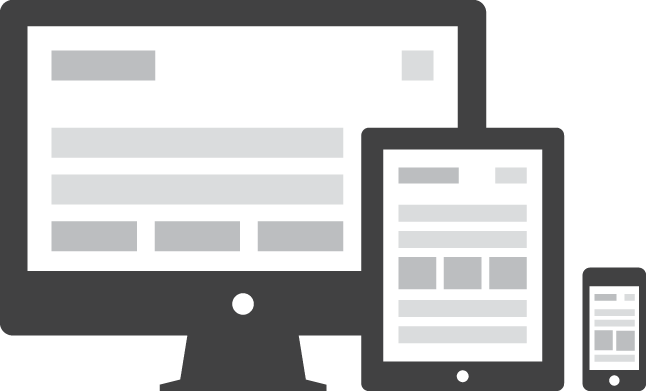
What is responsive web design?
Responsive web design is a way of designing a website so that it adapts—or responds—to any device: a huge desktop monitor, a laptop computer, a tablet, a smartphone, and everything in between. A web developer purposefully designs and writes the code for the website in a way that will give the user the best experience no matter what the screen size of the device being used. The goal of responsive website design is to provide a comprehensive experience for the user, while also eliminating the need for a mobile-only website and the worry that the site won’t be user-friendly at non-traditional sizes.

Why is it important?
People use the Internet and access websites across many platforms daily and they want to experience a website in a consistent way. The following reasons are why you need your website to be responsive.
Save Time & Money
Having a responsive website saves time and money because a web developer is designing and creating one site, not a desktop version and a mobile version as was common a few years ago. A strictly mobile site is no longer necessary when you have the option of having a site conform to the size of any device. The decrease in development costs—not to mention hosting—can be a significant amount. Time is also saved because there’s no need to market, and maintain two seperate sites.
Improve Google Ranking
Google made its commitment to responsive design known on April 21, 2015, when it changed its search algorithm to favor websites with mobile design. Google is focused on the user experience and wants to return search results that will enhance the user experience no matter what device they use. Google prefers a responsive design because the site only has one URL and the same HTML, as oppsed to having different URLs and HTML for each mobile-specific version of the same website. The Google bots only have to crawl one site instead of multiple versions of the same site. Google also understands that if people are dissatisfied with how a site is displaying on their device, they will leave the site, causing bounce rates to increase and the search rank of the site to decrease. Having a responsive site is an easy way for your site to improve its search engine rankings.
Better User Experience
Responsive design automatically adjusts to the screen size of the device, making a seamless transition for the user and the best experience possible; users won’t have to waste time or energy trying to zoom to read text or shrink images. The less interference the user has to contend with, the easier it will be for them to read and share your content.
Increase Conversion Rates
Users can’t convert on a page that won’t load correctly on their mobile device, and with a responsive website you can be sure that users will have the opportunity to see your landing pages no matter the device. This alone is an important step in decreasing bounce rates and the chance to increase your conversion rates. A mobile-friendly site also allows for the possibility of integrated data collection (like heatmaps) and it makes it easy to A/B test to see how users are interacting on your site. Segment by desktop and mobile users and you can see which tactics and strategies are effective for each particular group and continue to work towards increasing conversion rates.
Visit our free consultation page to learn more on how you can take advantage of responsive web design.
{{cta(‘7de55865-63ea-4ef6-aee0-0bb555d85e59’)}}
